Simulation
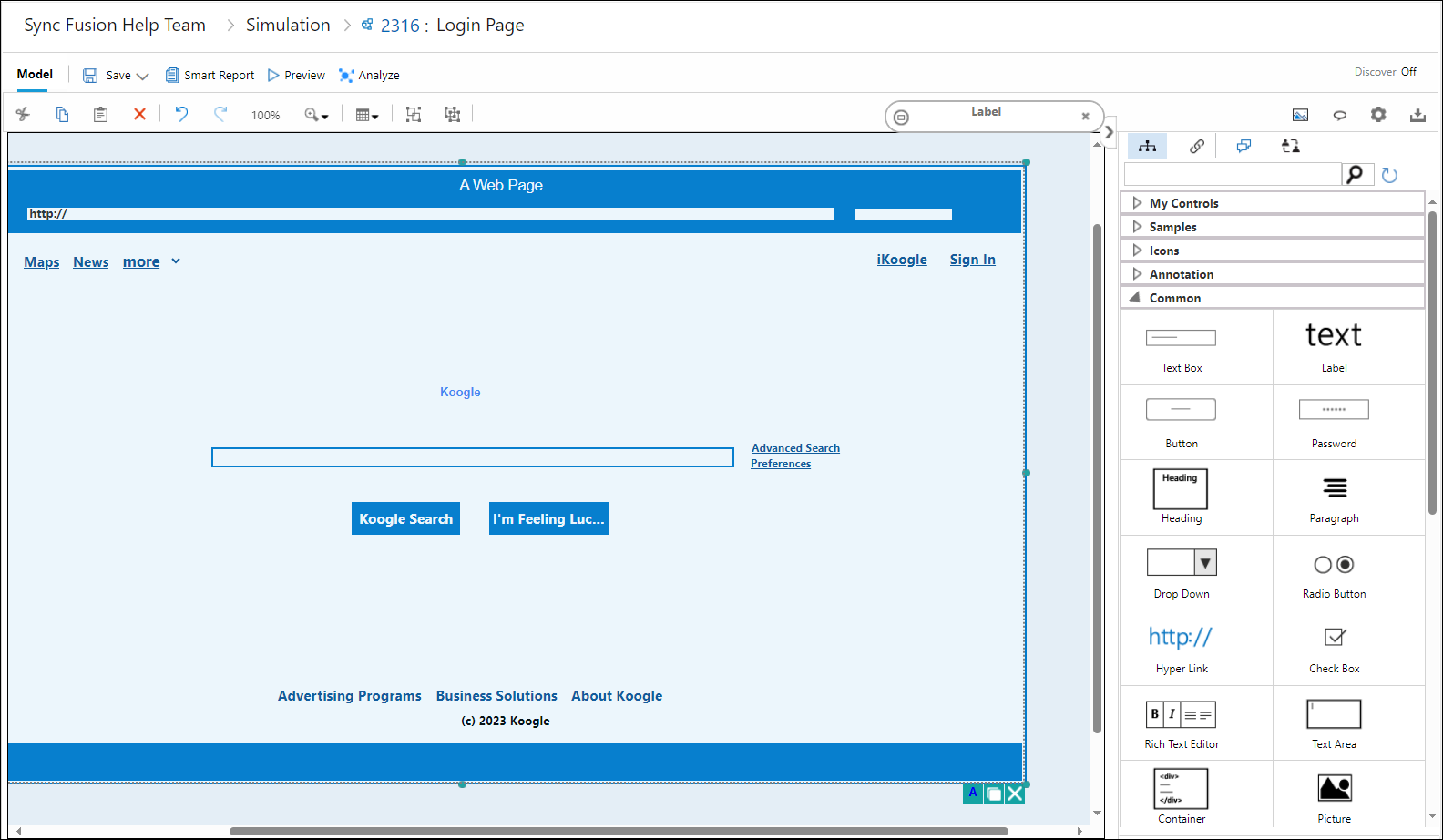
• Using Simulation, users can design mockups of the applications
• Once designed, these mockups are previewed to check how the system would behave after development
• The mockups present a fuller picture of the on-going projects to the various stakeholders, maximizing productivity while at the same time reducing the overall development cost and time.
• The Pages and various controls of the mockups can be linked to Work Items (new and existing) in the Team Project. This means that the projects become more manageable and traceable.
• The mockups can benefit many players in a project team including Project Managers, UI/UX Designers, Developers, etc.
• from UX Designers perspective, they can not only design the interface of a project but can also link corresponding requirements with it.
• from a developers perspective, they can now get more mature requirements where the project interface and requirements are more closely integrated.
• from a project managers perspective, they can now have a more collaborative and cohesive team
• request, provide and manage feedback from various team members
• Mockups present the visual behavior of the system while the Diagram present the conceptual behavior.

Simulation Module Browse Page
This page is used to manage mockups in the folder hierarchy.

Toolbar Options
|
|
All |
All the mockup files shall be shown under this tab and all toolbar options shall be shown when this tab is selected. |
|
|
New Topic |
Used to create a new Mockup file |
|
|
New Folder |
Used to create a new folder |
|
|
Request Feedback |
Shows the feedback responses given by the stakeholders |
|
|
Refresh |
Refreshes the model list on the browse page |




