Go-to Microsoft partner for requirements management since 2015

Requirements Management Tools built for
Azure DevOps
Our requirements management tools work with ADO server and service!
Transform your slow-moving manual requirements management process. Turn your Azure DevOps project into an efficient, collaborative workspace with Modern Requirements4DevOps. Create, automate, manage, analyze, and report across siloed teams from your Azure DevOps project.






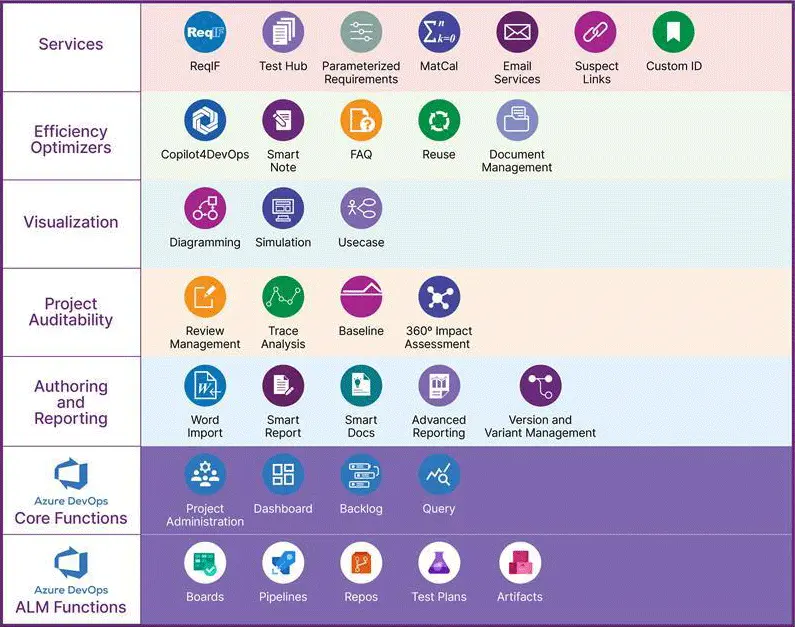
Take Control of your Project Lifecycle

Smart Docs
Stay on top of things. Create living requirements documents that auto-update with your requirements.
Use this tool to build fully versioned documents, link requirements, and author new ones.

Diagrams
Visualize your progress. Build diagrams that you can link directly to requirements.
Use this tool to automatically generate user stories and test cases.

Use Cases
Understand users better. Make use cases and turn their steps into requirements quickly and easily.
Use this tool to write use Cases textually and automatically generate a Use Case Diagram.

FAQs
Use pre-built question lists to gather answers and turn them into robust and comprehensive requirements.

Mockups
Prototype, wireframe, and mockup the interfaces your team needs to create.
Attach requirements directly to mockups you already have or create new ones.

Trace Analysis
Avoid conflicting and outdated requirements by using comprehensive configuration settings in our requirements traceability tools to define and automatically generate traceability matrices.
Discover how
Modern Requirements4DevOps:
- Provides one single source of truth
- Is fully embedded within Azure DevOps
- Boosts Productivity with AI Tool Copilot4DevOps
- Has all Requirements Management Tools in one place
- Works with both ADO server and ADO service
Author Requirements
Unlimited Authoring Flexibility
Whether your team prefers diagrams or documents, Modern Requirements 4DevOps can create requirements directly within your Azure DevOps project.
Build living requirements documents that include your existing Azure DevOps work items and author new requirements into your project. Use automation tools to help your team generate User Stories, Use Cases, and Test Cases for the optimum requirements management experience.


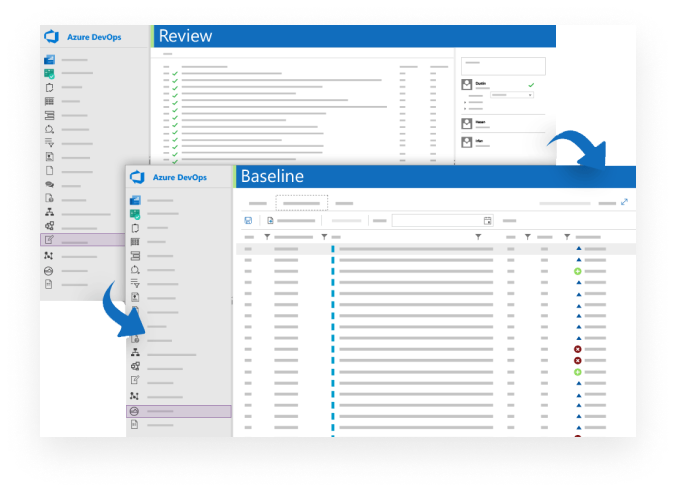
ADO-Integrated Workflows
Bring Stakeholders and team members together by allowing them to collaborate within the same space. Build online requirements reviews directly from within your project. Invite Stakeholders and team members alike to request and facilitate change.
Easily capture changing requirements by baselining your requirements before and after reviews. Compare multiple baselines with ease. Quickly create Traceability Matrices to capture end-to-end traceability and identify orphaned requirements.
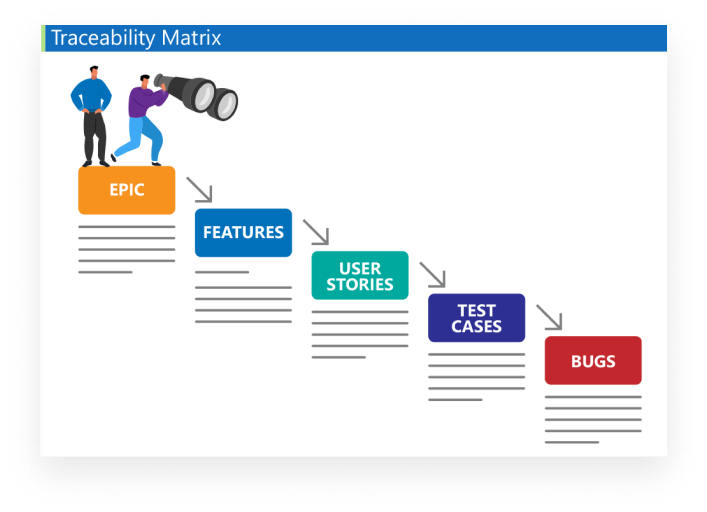
End-to-end traceability
Reduce traceability gaps in your requirements management process.
Create horizontal Traceability Matrices to view your project’s
end-to-end traceability in seconds.
Use the Intersection Matrix to easily view, manage, and change relationships between work items in your project.
Ensure test coverage and traceability that is easily exported, and that is always up to date.

Regulatory and auditability reports
Allow your team to easily output any requirements directly from your Azure DevOps projects with reports.
With Smart Report, easily report any diagrams, documents, traceability matrices, etc. directly from your project.
Need to build more detailed reports? Use the Reporting tool to type up the static content you would like included in your report, and add in the results of Azure DevOps queries.

Customer Success Stories

“We had already selected Azure DevOps as our ALM solution so Modern Requirements like a natural fit. After further evaluation the solution was a great fit for Systems, Electronics, Mechanical, Software and Other Engineering teams. During the 30-day trial alone we successfully imported existing requirements, linked them together, undertook a team review with audit history, and produced an easy-to-understand report compliant with our QMS.”
Impact
Saved 35% in review and reporting time
Streamlined cross-functional projects
Produced a modern requirements stack for future product lines

Impact
Dramatically reduced cost of ownership & eliminated other siloed tools
Automated manual functions & improved overall system performance
Streamlined DevOps, enhanced collaborations, & reduced project timelines
PRICING
Our packages are built to scale with your business over time. We need to understand your business needs better to create a custom quote for you. All Packages can be purchased as User Licenses or as Floating (Concurrent) Licenses.
Learn More
Whitepaper
Effective validation with Modern Requirements4DevOps within Azure DevOps
Blog post
All You Need To Know About Azure DevOps Test Plans
Better Together: Requirements & DevOps
Ready to discover Modern Requirements4DevOps?
Let’s connect you to an expert who will answer all your questions